| TUTORIAL COMPOSER
 |
O Netscape
Composer é um dos programas quem compões o pacote
de softwares Netscape 4.x Communicator. Ele permite aos usuários
criar documentos simples para a web sem a necessidade de conhecer
nada da linguagem HTML, que é a linguagem usada para a
construção de webpages. (HTML). Está desponível
para uso educacional, grátis em:
http://home.netscape.com/download/index.html.
Para um uso mais
complexo de criação de documentos web, é
recomendado um programa mais profissional como o Macromedia Dreamweaver.
|
Passo 1: Construindo a página.
Editando e navegando a Web:
Quando você está
na web com um web browser (Netscape Navigator), você é
a audiência de um website. Quando você usa o Composer, você
é o autor do conteúdo de sua própria página.
Você pode digitar na tela do composer diretamente para criar seu
documento web e as páginas que você cria estarão
no seu HD, não na Internet. Para que isso ocorra, você
deve publicar seus documentos movendo-os para um provedor de acesso
Internet.
Começando e permanecendo organizado.
Crie um diretório
ou folder chamado www no seu HH. Ponha todas as imagens e arquivos
.html neste folder. Você deve cuidar para que a organização
se mantenha para evitar que esqueça os arquivos de imagen noutras
partes da sua máquina enquando desenvolve seu documento.
Começando uma página
com o Netscape Composer
1.) Inicie o composer
iniciando-o diretamente ou abrindo o Netscape Communicator e escolhendo
(Page) Composer no menu Windows em PCs ou do ícone de menu Netscape
no Macintosh.
Criar uma nova página:
Opção A:
Escolha Blank Page no menu File/New.
Opção B e C: Outras
opções do menu File/New.
Page from Template
abre qualquer outro documento já formatado e o usa como base
de formatação para a nova página. Clique no
botão Netscape Templates para dar uma olhada em alguns modelos
de exemplo no site da Netscape.
Page from Wizard
conecte-se ao site da Netscape e providencie um "guia" de ajuda
passo-a-passo pela criação de uma página web.
OU
Opção
D: Escolha File/Edit Page para salvar uma página
web que você está visitando em seu HD. Este é um
bom método para pesquisar idéias para a construção
das suas páginas. Voce pode editar uma página como um
template, de todo modo, voce não pode (não deve) usar
as imagens e conteúdo de uma página sem que possua o direito
autoral sobre ela ou sem a permissão de uso por parte do detentor
dos direitos.
Edit Pages in Progress:
1.) Use File/Open
Page no Composer para reabrir uma página que você deseje
continuar trabalhando no seu disco (HD).
2.) Escolha File/Save
As para localizar onde você está salvando esta página
em seu HD.
Adicionando TEXTO à página.
Opção
A: Somente escreva, digite o que você deseja, diretamente no documento.
Clique com seu cursos na janela do composer e comece a escrever o texto
na página.
OU
Opção B: Use o Copy
e Paste:
Abra um texto editato e corrigido no
seu editor de texto (word, por exemplo).
Selecione o textp que você gostaria
de por em sua página.
Selecione Edit/Copy no meno do word.
Clique na janela do Netscape Composer
e deixe-a ativa.
Clique com o cursor onde você deseja
por o texto.
Selecione Edit/Paste no menu do Composer.
Comece formatando o texto conformr é descrito abaixo.
Saia do word e trabalhe a edição
do seu texto no composer.
Salvando páginas no seu HD.
Escolha Save As
no menu File do composer.Nomeie SEMPRE o seu documento inicial como
index.html
Qualquer outro documento
seguinte poderá ser nomeado com qualquer nome, sem espaços
ou caracteres gráficos como cedilhas e acentos. Mas index.html
é o nome obrigatório da primeira página.
Salve sempre seu trabalho,
evitando que você o perca, o composer não grava temporários
de seus trabalhos. Preste atenção onde você grava
seus arquivos, para não os "perder" dentro do HD.
Configurações e Propriedades
de página: (cor, link e cor de texto)
Selecione Format > Page Properties
Digite um título para seu documento
em general setting (configurações gerais).
Nas configurações
de cor, selecione cor e imagem de fundo (sempre em .gif ou .jpg) para
usar como background (fundo, papel de parede) ou clique nas janelinhas
definidas para estas funções: background color - cor de
fundo, text color - cor de texto, link colors - cor de link, para escolher
a cor de cada um deles.
Formatando a Barra de ferramentas

Formatações, Fontes,
tamanho de fonte e cor.
1) Use o menu de cada
ítem na barra de formatação de texto. Ao passar
com o mouse sobre a barra e parar momentâneamente em cada ítem
a descrição da função vai ser exibida.
2) Marque o texto a
ser alterado com o cursor e clique nas opções da barra
para escolher o que deseja aplicar em seu texto.

Exemplo de
texto colorido e, acima, de tamanho de fontes.
|
O estilo do parágrafo
você escolhe em como está mostrado no exemplo ao
lado.
Heading 1 ou Heading
2 são geralmente usados para títulos.
Heading 3 ou 4
são usados para sub-títulos.
Normamente aparecem
com a fonte e tamanho que você já escolheu.
A cor da fonte
pode ser trocada selecionando-se o texto e escolhendo uma das
cores na caixa de opções que aparece com a paleta
de cores.Se você não escolher cor alguma, o "default"
será o que você definiu nas propriedades ou, se não
definiu propriedades, o que aparecerá é o preto.
Ítens de listas aparecem
como ítems "bulletted".
Ou seja, com uma bolinha
em preto na frente
|
Formatando Texto, listas, diagramação
e alinhamento.
Selecione o texto onde
será aplicado o estilo. Clique na opção de estilo
que você deseja, segundo a tabela:
 |
Texto em negrito |
 |
Texto em Itálico |
 |
Texto sublinhado. |
 |
Sem estilo (use para remover todos
os
estilos anteriormente definidos). |
 |
- Lista com marcadores Item
1
- Lista com marcadores Item
2
|
 |
1. Lista Numerada Item 1
2. Lista Numerada Item 2
|
Exemplos de diagramação:

Decrease a diagramação
de uma lista ou parágrafo.
Increase uma lista ou parágrafo.
Exemplos de Alinhamento.

Escolha um dos três: esquerda,
centro ou direita. e decida-se pelo mais adequado.
Alinhamento a esquerda.
Alinhamento ao centro.
Alinhamento a direita.
Note que a referência de borda
neste exemplo é a totalidade da página.
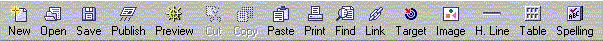
Barra de ferramentas de elementos de
composição

Movento o texto pela página:
recortar (Cut), copiar (Copy), colar (Paste).
Se você desejar
mover o texto dentro da página, no Composer, para uma outra área
na mesma página, você pode seleciona-lo, clicar nos botões
Copy (copiar) ou Cut (colar). Clique com seu cursos onde
você quer re-colocar o texto e clique em Paste (colar).
Corretor ortográfico.
A ortografia do documento
pode ser chacada pelo composer. Clique em Spelling e será aberta
uma seção de checagem semelahnte a do word, troque ou
ignore as sugestões dadas pelo software baseado na sua vontade/conhecimento.
OBS. Se a versão de seu composer é em inglês, este
recurso funcionará para textos em inglês, certo?
O dicionário do composer não
reconhece nomes próprios mas reconhece muitos termos de Internet
que um editor de textos comum não reconhece.
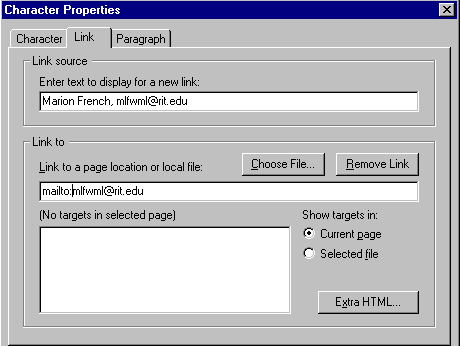
Links e Mailtos (protocolo de links
e de links de e-mail)
Link externo:
Para adicionar um link ao texto, digite o texto que quer que seja o
link, selecione-o com o mouse.
Exemplo: escreva Yahoo,
para identificar um link para o endereço http://www.yahoo.com.
Na caixa de diálogos de inserção de links ( inserir/link)
você escreve o endereço completo, com protocolo.
Documentos locais:
o processo é igual, o que muda é que se você
está fazendo um link para um documento local, isto é,
para um documento que seja do seu site, não há a necessidade
do protocolo. Apenas o nome do arquivo deve ser escrito, e pode se localizar
o mesmo dentro do HD mediante cliques.
Evite coisas do tipo
: Clique aqui para ir para o Yahoo. É muito longo e desnecessário,
link apenas numa das palavras é suficiente.
Fica algo assim: Clique
aqui para ir para o Yahoo.
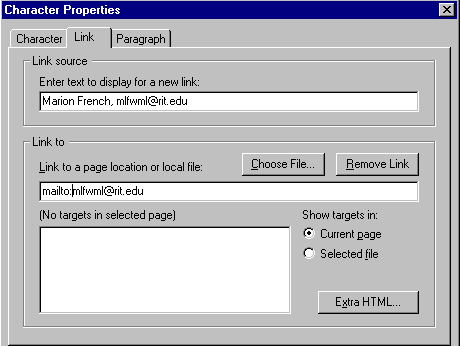
Mailto:
Para inserir um link
de e-mail, o processo é o mesmo. Tomando o cuidado de inserir
o protocolo MAILTO: antes do endereço de e-mail a ser inserido.
Ficaria algo como: mailto:jurema.sampaio@sigmanet.com.br
Veja o exemplo abaixo:
Marion
French, mlfwml@rit.edu

Imagem: Adicionando links em imagens.
Links com imagens são
feitos inserindo-se um link na imagem. Óbvio, não é?
Mas como? Insira a imagem (tomando o cuidado de ter uma cópia
da imagem no mesmo diretório do documento html que está
editando, ou terá um link "quebrado"). Selecione a imagem, clique
em "inserir/link" e repita o processo de inserção de link
descrito acima.
Cuidado! O composer, como todo
editor de html, NÃO copia imagens dentro dos arquivos html!

Ou seja, escolha Page
Source no Menu View Menu se o link de imagem é algo
como:
<IMG SRC="image.gif">
Não deve ser
assim se você criou uma estrutura de diretórios e, ao inserir
a imagem, escolheu deixá-la no diretório original. O que
deve aparecer é algo como:
<IMG SRC="../../../Meus Documentos/nome_do_diretorio/image.gif">
Prefira deixar as imagens
no mesmo diretório dos arquivos html, ao menos no início.

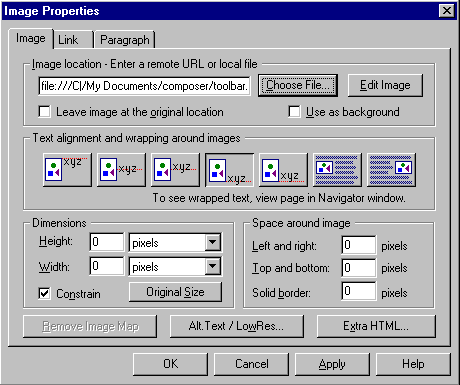
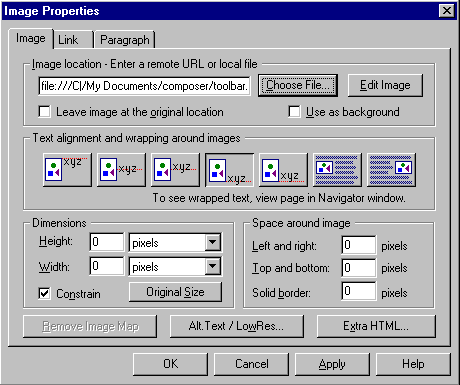
Problemas de tamanho de imagens quando
você está editando?
O Composer pode redimensionar
imagens incorretas. Para fixar estes valores, dê um duplo clique
na imagem para abrir a caixa de diálogos de imagens. Clique em
Original Size button para que elas mostrem-se em seua tamanhos
corretos. Redimensioneas por eixo (x ou y) ou proporcionalmente.
H. Line: linha Horizontal
Para acrescentar uma
HR (linha horizontal) na sua página Clique em "inserir" (insert),
"linha horizontal (horizontal line). Para redimensionar a linha clique
nela mesma duas vezes e faça as mudanças necessárias.
redimensionada a 50% com 5 pixels
de largura
Tabelas
Clique no botão
de tabelas para criar uma, ou em "inserir>tabela" e defina quantas colunas
e linhas esta terá na tela de configuração. As
tabelas são o principal recurso de diagramação
em webdesign.
Em cada célula
você pode iserir, separadamente, fundos de cores diferentes, imagens
lado-a-lado com textos, alinhamentos variados, fontes diversas, enfim,
as tabe;as são a "alma" do webdesign.
Preview
Preview abre o documento
html no browser default do seu micro para que você possa ver seu
trabalho.
anterior
/ tutorial / exemplo
|